반응형
안드로이드에서 적응형 아이콘을 쓰라고 하길래 포스팅 해본다.
먼저 이 전에 사용하던 런처 아이콘은 제조사 마다 다르게 적용되면서 아이콘이 잘리는 문제가 있었다.
이번 적응형 아이콘은 기존 방식과는 다르게 foreground, background로 이미지를 나누어 관리를 할 수 있고, Safe Zone을 넣어 유저에게 최대한 디자인을 해치지 않고 런처 아이콘을 보여줄 수 있다.
적응형 아이콘을 만들기 위해선 안드로이드 스튜디오, foreground, background의 512px 이미지 2개가 필요하다.

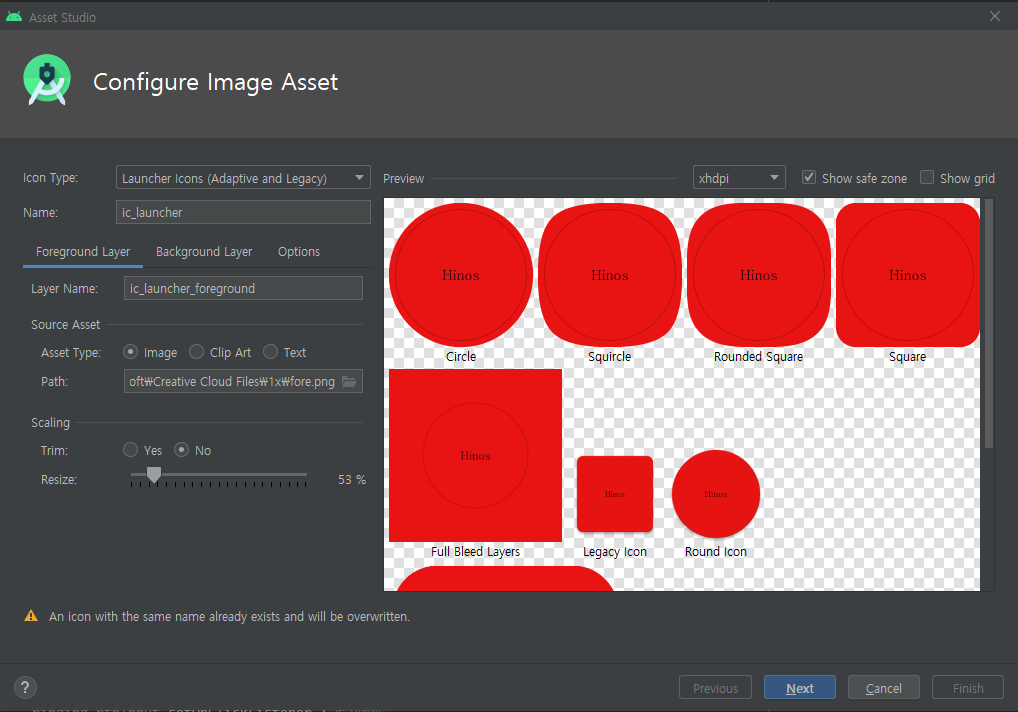
안드로이드 스튜디오에서 프로젝트의 폴더를 오른쪽 클릭 -> New -> ImageAsset을 누르면 Configure Image Asset 창이 뜬다.

Icon Type: Launcher icons(Adaptive and Legacy)
Name: ic_launcher
넣어주고
각각 Foreground Layer, Background Layer의 Path를 지정해주면 된다.
이미지의 동그란 실선이 Safe zone이므로 Foreground 이미지가 선에 넘치지 않도록 Resize를 해주어야 한다.
다 됐으면 Next -> Finish를 누르면 된다.
만들어진 아이콘은 app/src/main/res/mipmap 폴더에서 확인 가능하다.
이미지 파일 2개도 첨부한다.
반응형
'OS > Android' 카테고리의 다른 글
| 안드로이드 realtimedatabase, google login 사용하여 배포 (0) | 2021.01.05 |
|---|---|
| 안드로이드 MVVM 저장용 (0) | 2020.12.30 |
| Android SHA1 Debug (0) | 2020.12.02 |
| Android 키보드 보일 때 reclyclerView 마지막 아이템으로 스크롤 이동 (0) | 2020.11.30 |
| Android RemoteViews Support View (0) | 2020.11.27 |
