이 번에 FrameLayout을 ConstraintLayout으로 변경하면서 발생한 문제에 대해서 포스팅을 하려고 한다.
상황 :
1. A라는 ImageView와 B라는 ImageView가 있다.
2. 항상 A보다 B가 앞에 놓여야 하는 상황이다.
3. A는 Glide를 사용하여 이미지를 로드한다.
4. B는 이미지 리소스를 사용한다.
FrameLayout에서는 Glide Listener 사용하여 계층 트리를 조절하였다.
if (!ads.image_url.isNullOrEmpty())
{
Glide.with(context).load(ads.image_url).listener(object : RequestListener<Drawable>
{
override fun onLoadFailed(e: GlideException?, model: Any?, target: Target<Drawable>?, isFirstResource: Boolean): Boolean
{
return false
}
override fun onResourceReady(resource: Drawable?, model: Any?, target: Target<Drawable>?, dataSource: DataSource?, isFirstResource: Boolean): Boolean
{
v_tvXwAdTitle.bringToFront()
return true
}
}).into(v_ivXwAd)
}
위 코드는 FrameLayout에서는 동작하지만 ConstraintLayout에서는 동작하지 않는다.
그래서 StackOverFlow를 찾아봤더니 3가지 방법이 있는 것 같았다.
1. bringToFront 후 invalidate() 함수 호출
invalidate()는 보통 CustomView를 생성할 때 많이 봤던 함수인데, 뷰의 onDraw 함수를 호출해 뷰를 다시 그릴 수 있는 기능을 가진 함수이다. 문맥상 View의 계층을 변경 후 뷰를 다시 그리라는 뜻 같은데 실제로 해봤을 땐 되지 않았다.
2. TranslationZ
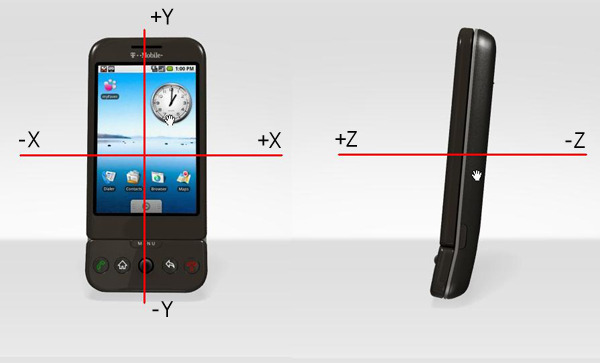
뷰의 Z축을 관리할 수 있는 함수이다. 보통 안드로이드에서는 X,Y,Z 축이 있는데 X는 가로, Y축은 세로, Z는 두게를 뜻한다.

여기서는 View의 계층을 Z라고 하는 것으로 보인다.
android:translationZ="" 코드를 적용 했을 때 동작했다.
3. elevation
elevation은 View의 그림자를 생성할 때 많이 사용했던 함수인데, TranslationZ 처럼 Z축을 기준으로 동작한다는 점이 같다. 이 함수는 elevation = "1dp" 처럼 dp로 설정 할 수 있는데 풀어서 설명하자면 현재 Z축만큼 1dp 멀어지겠다는 뜻이다. elevation = "1dp" 코드를 적용 했을 때 동작했다.
'OS > Android' 카테고리의 다른 글
| Android 키보드 보일 때 reclyclerView 마지막 아이템으로 스크롤 이동 (0) | 2020.11.30 |
|---|---|
| Android RemoteViews Support View (0) | 2020.11.27 |
| Android JitPack 배포하기 (0) | 2020.11.20 |
| AudioRecord to Wav 저장용 (0) | 2020.11.05 |
| 안드로이드 Room (0) | 2020.10.25 |

